Clusters with negative ZIndex when removing then adding markers · Issue #308 · Leaflet/Leaflet.markercluster · GitHub

reactjs - Leafet setLatLng unmounts and mounts markers continuously, preventing events from firing - Stack Overflow

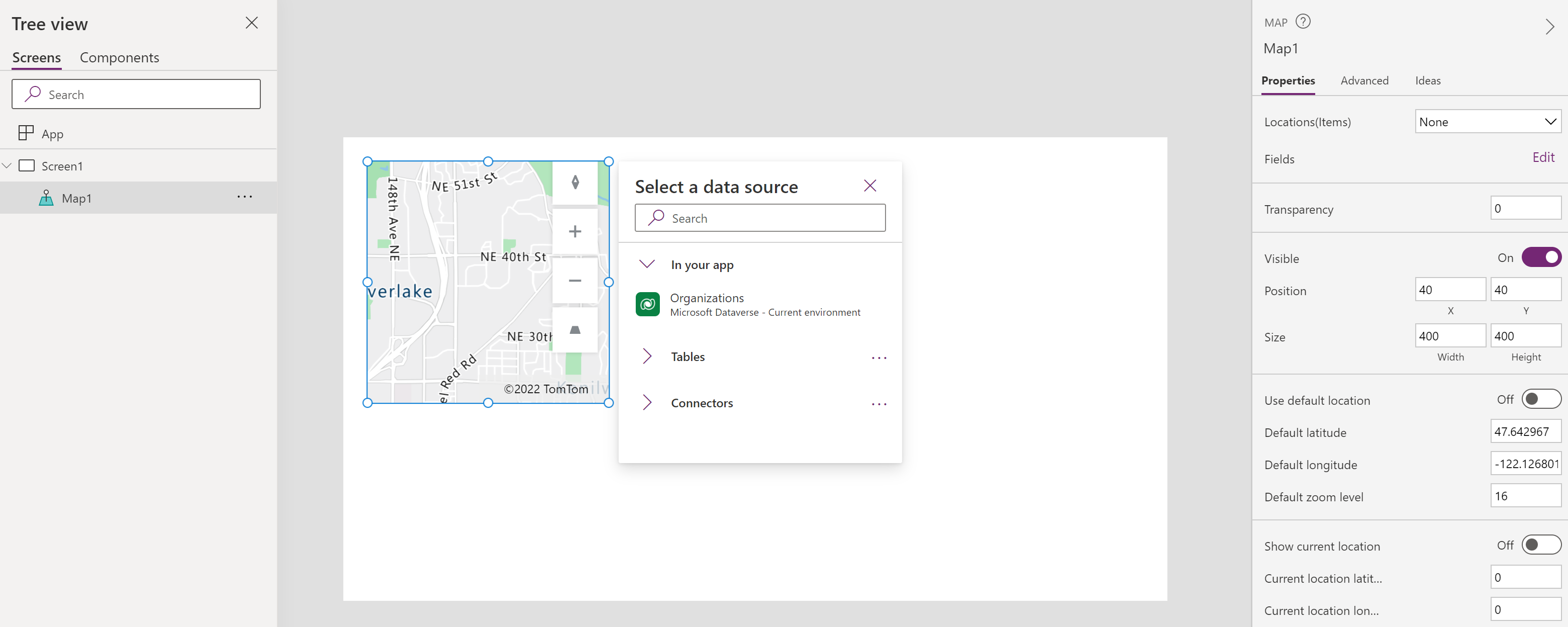
How to fit the map inside the div container removing white spaces Mapbox - Geographic Information Systems Stack Exchange

Pop-out Element (google map) on mobile? - JavaScript - SitePoint Forums | Web Development & Design Community
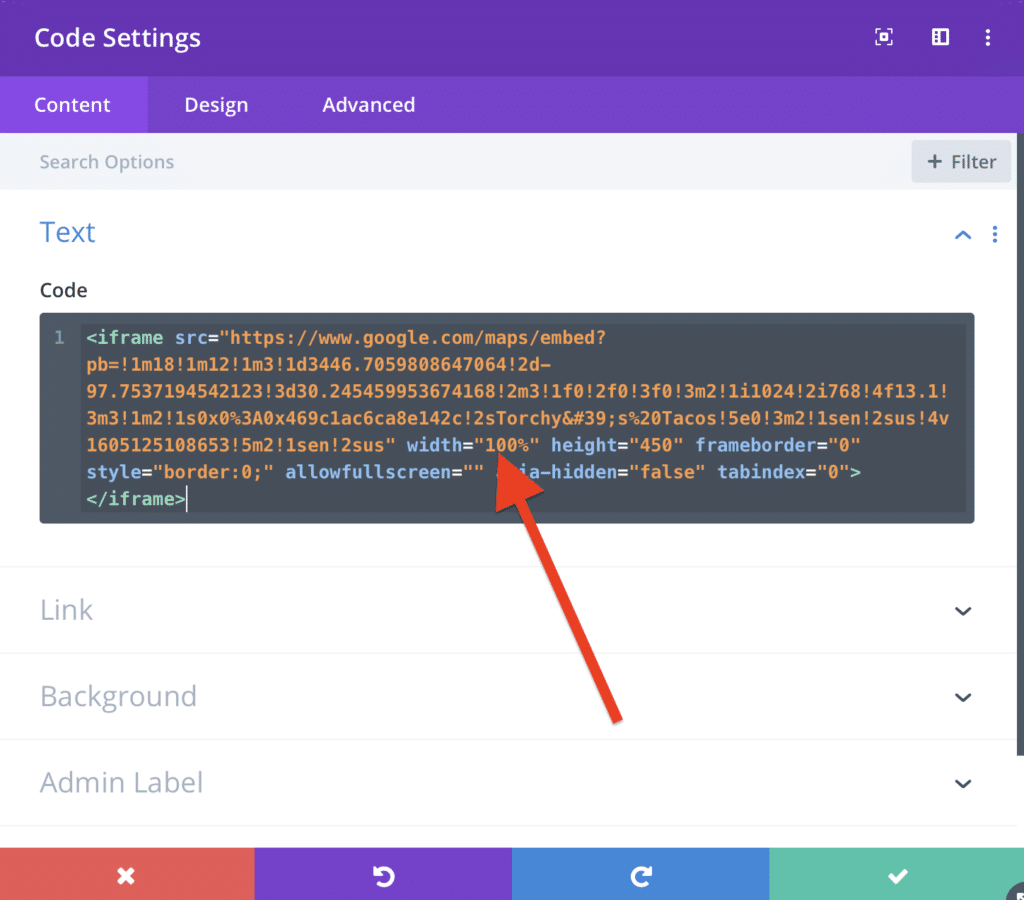
update marker.options.keyboard (to false) doesn't prevent tabbing (doesn't remove tabindex="0") · Issue #3472 · Leaflet/Leaflet · GitHub
update marker.options.keyboard (to false) doesn't prevent tabbing (doesn't remove tabindex="0") · Issue #3472 · Leaflet/Leaflet · GitHub
Can I use regular expression within the cssSelector string when using _WD_FindElement($sSession, $_WD_LOCATOR_ByCSSSelector? - AutoIt General Help and Support - AutoIt Forums