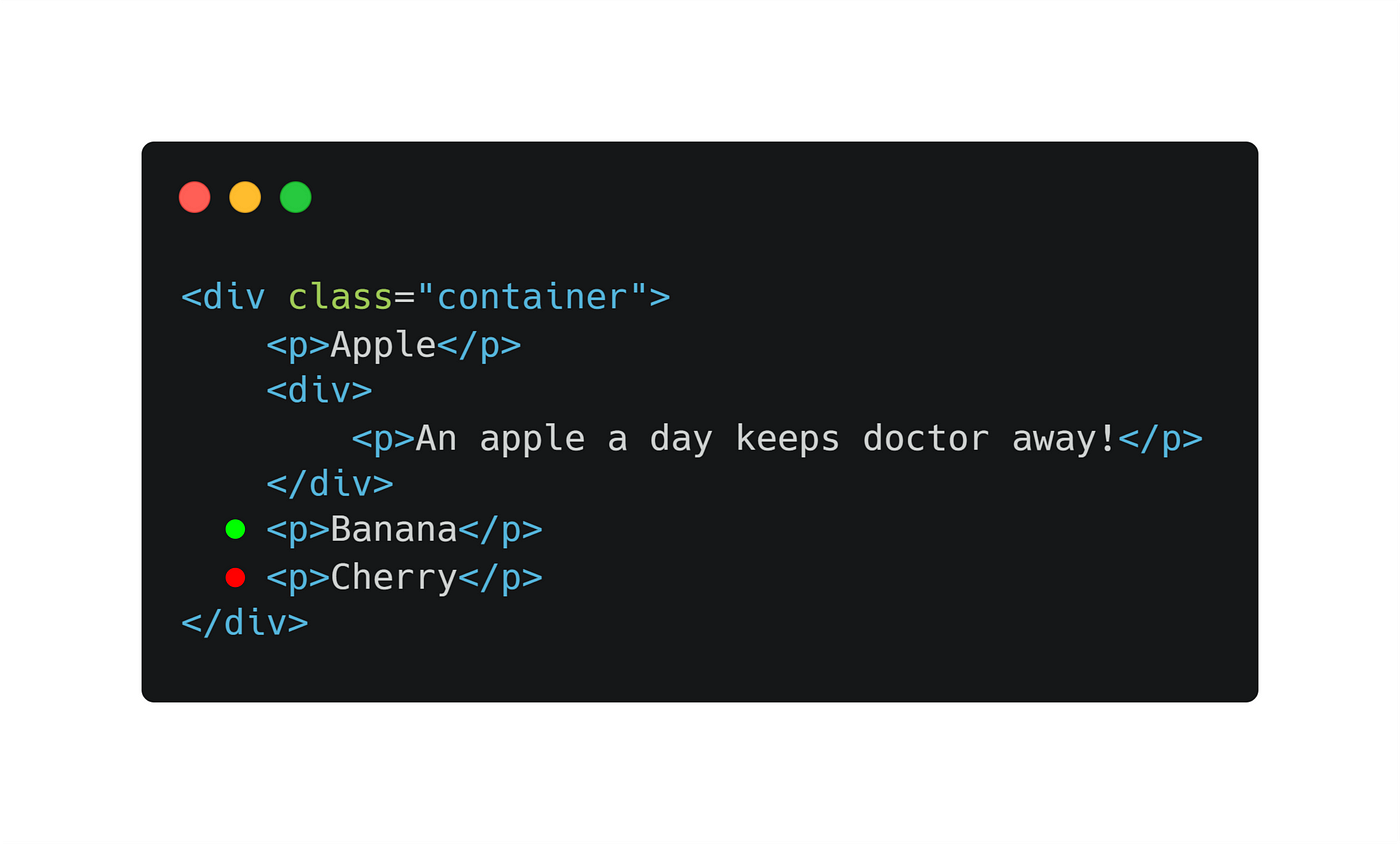
div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums

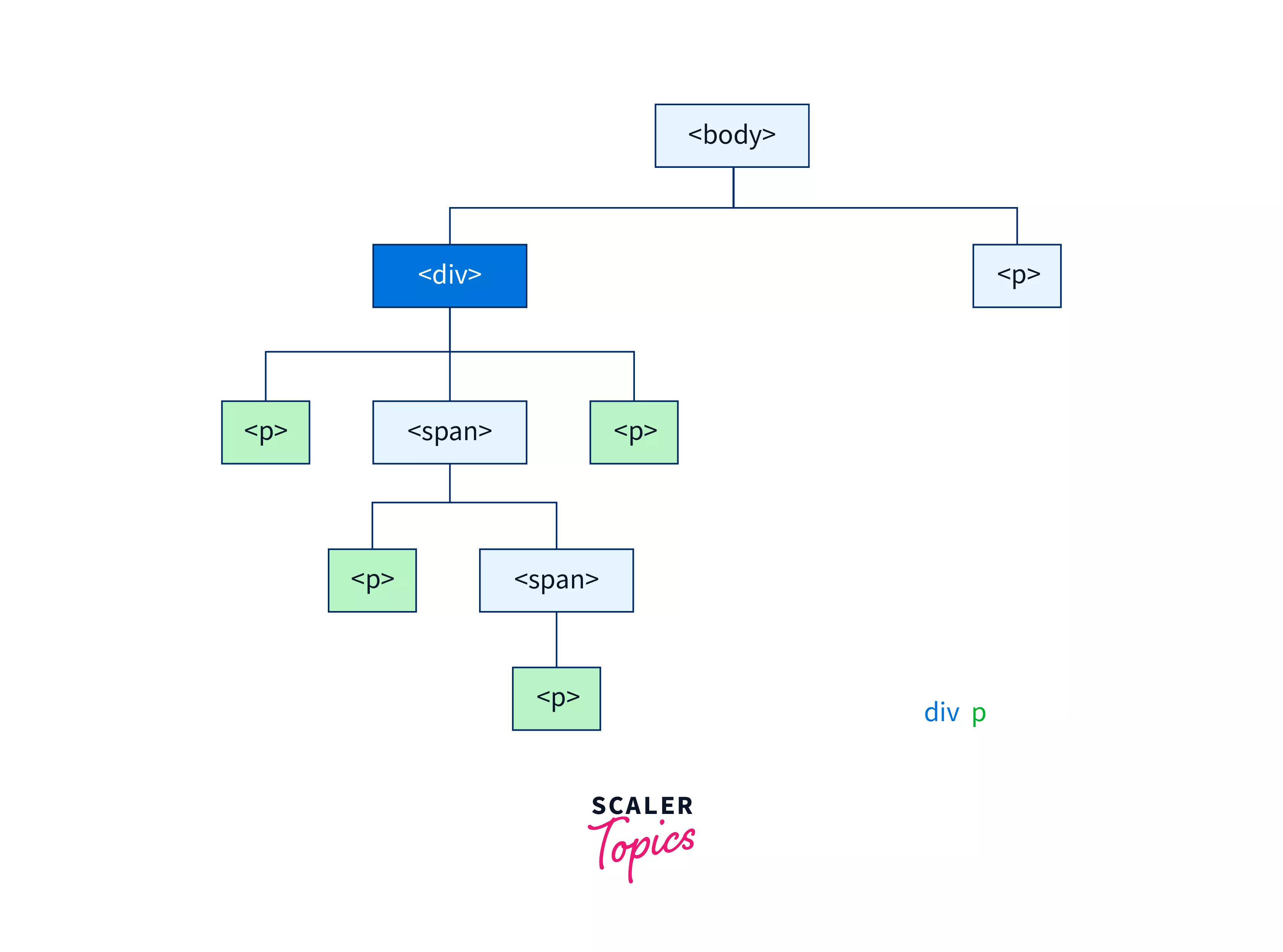
SOLVED: How do you select all p elements inside a div element? Select one: a. div.p b. div p c. div + p

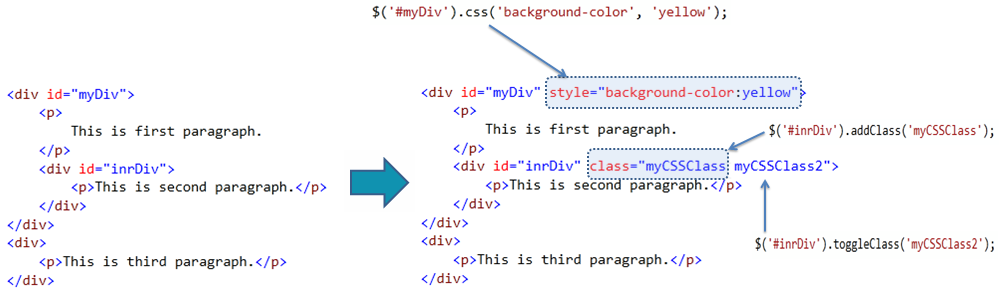
javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

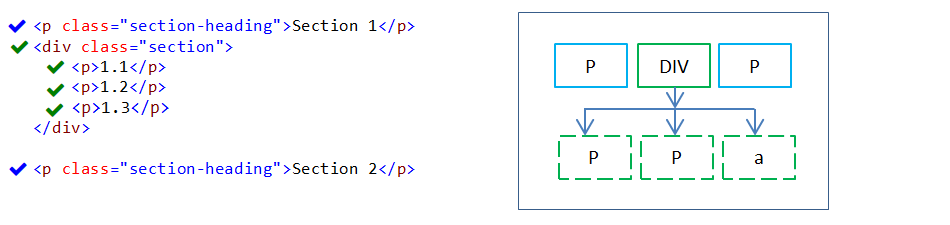
Difference between div>p and just div p - HTML & CSS - SitePoint Forums | Web Development & Design Community